One moment please, style guide loading.
One moment please, style guide loading.
Motion design is the concept of pairing traditional graphic design principles with animation. While traditional animation often uses characters and can be quite literal, motion graphics is a bit more abstract, using shapes, typography, and movements to convey an idea.
At Compass, we strive to have our animations use soft, fluid motions. Bouncing shapes may be fun for other brands, but we aim for a more sophisticated aesthetic. Sometimes we want to convey elegance and luxury, other times compelling technology and data. By working with the styles we set up, this can be easily done by any designer with After Effects knowledge.
Good motion blurs the boundaries between reality and illusion. There’s a system, a canon of sorts, that empowers Compass motion designers to render any project harmoniously beautiful. Behind every seemingly simple animation, is a combination of rigorously applied principles.
If you were to take a microscope to any beautiful animation, you will obviously find a complex system of compositions and keyframes. However, it is important to bear in mind that each decision was guided by the following principles.
Nothing should be left to chance. Detail and accuracy make a final composition. Try employing easing curves and timing with a precise consistency. This is the ‘hidden’ tempo.
Elegance and effortless are almost synonymous. The paradox is that it requires a lot of effort to appear effortless. Remember to concentrate on the essential movements and how to perfect them.
Motion can quickly become superfluous and exhausting. You want to delight the eye. Be simple and clever, while removing anything that could detract from understanding.
A well executed animation will have multiple elements come together to create a balanced and cohesive story. Think about experimenting with contrast and scale to create depth and focus. Avoid stillness and long pauses, you want to keep the viewer entertained.
Simple movements clarify the composition and clearly expresses its intention. This makes it easier for the viewer to follow along. Motion that is too decorative is obtrusive to the viewers understanding.
A few tangible examples as to what you should do and what you shouldn't do when animating for Compass.
Secondary motions should be used to enhance the main action in the scene, not used arbitrarily.
When offsetting multiple elements in one scene, it’s important to do so within a few frames, to appear more fluid and less unrelated and jerky.
Try switching up the levels of depth in your scene. It will creating a more compelling and less static composition.
When moving objects around using Position, add smooth easing to create greater visual interest.
When scaling objects, use a smooth, tasteful adjust - refrain from using a bouncy anticipation.
When creating an inverse transition in your animation, use smart layer blends to create a smooth shift, and avoid manually shifting the object’s color.
Whether moving a single object or a sequence of objects across multiple points on the screen, do so in a fluid manner. That means keeping the objects in motion until their final resting place, otherwise you’ll have a moment where they feel like they’re hitting a wall.
Pure and simple, focus on perfecting your easing curves to avoid lackluster and sluggish scaling.
When replicating or repeating shapes in a composition, do so in a consistent manner. The only time a repeated shape/object should move independent of the group is in order to emphasize something.
When considering how an object should movement, scale, rotate, do not adjust the object’s depth of field.
When fading an object as a transition, use consistent fade times for in and out.
When an object reveals itself using a Position shift, continue the momentum during the exit transition.
When scaling an object with a stroke, maintain perfect geometry.
Do not distort shapes to exaggerate motion.
Avoid bouncy, elastic motions.
Rotate elements in After Effects using the Z-axis only. Rotating a 2-d object with the X or Y axis can make the animation appear flashy and cheap.
Here we will get more in depth with the concepts mentioned in two.
If you were to take a microscope to any beautiful animation, you will obviously find a complex system of compositions and keyframes. However, it is important to bear in mind that each decision was guided by the following principles.
When we animate a line of copy, we like to have it be centered alone in the scene, for maximum impact. If we are animating the text on screen, we will use opacity and position to do so. We typically animate one word at a time for one line, and one line at a time for two or more lines.
· Needles - We like animating the rotation of our needles, ending out on our 45 degree angle. However when in the Compass logo, the needle should stay in place, regardless of the rotation of the rest of the logo.
• Topo - We typically have the topo pattern animate on and off screen using the trim paths feature.
• Dots - Using position, we can have our dots grow into the gridded patches we’re all familiar with.
Here are a few examples of how to animate commonly used simplified graphs, data callouts, and text. It’s important to condense these data points as much as possible, and allow the viewer enough time to process the content.
To add visual interest to your video with illustrative elements, consider adding micro interactions for a small elevation.
Every logo is unique, pay attention to its shape, how the letters are formed, how position, scale, rotation, depth, can be used.
This section will outline several technical principles to be applied to all motion design at Compass. Also within this section you will find information around soundtrack, storyboarding, file setup and importing / exporting.
With most basic animation transitions (position, scale, rotation), we ease-in the secondary keyframe to it’s max. The exception to this rule is when animating opacity, in which case we leave both keyframes linear.
You can make these alterations to your easing in the graph editor.
Our main music source is premiumbeat.com. We tend to pick upbeat, but modern tracks. Avoid music with any vocals. Pay attention to the mood of the video, an animation celebrating Father’s Day will have a different tone than one showcasing our mobile app.
Working with loops can let you control the timing more easily, this can also be helpful if creating a video series as the soundtracks will all be slightly different variation of the same song.
Many of our already purchased tracks can be downloaded here:
Any great motion project begins with great preparation. Whether simple in its approach or varying in complexity, creating a detailed step-by-step visual process will dramatically improve your ability to iterate and quickly execute on your animation. Moreover, creating a storyboard will allow non-creatives to understand your design decisions, as well as give them the opportunity to insert necessary copy/content where appropriate.
Storyboard Template →
• Email: GIF - 1200x600(or shorter), limit the use of color, motion, and timing/length. The final output should be no more than 1mb in size. Unless otherwise specified, GIF animations should loop.
• IG: MP4, H.264 - 1080x1080 and ideally no more than 15 seconds, very limited motion and transitions due to timing.
• Wide: MP4, H.264 - 1920x1080, more time, able to push motion and sound design, potential for more languid transitions.
• Digital ad: There are many standardized formats, which can all be found in the file below. However, there are many other formats out there — please ask your MA to add the vendor's specs in the brief.
Every project is different. A simpler composition can be built entirely in After Effects. More complex animations typically start with a storyboard, move onto building the frames in Illustrator and then importing that file into After Effects to manipulate.
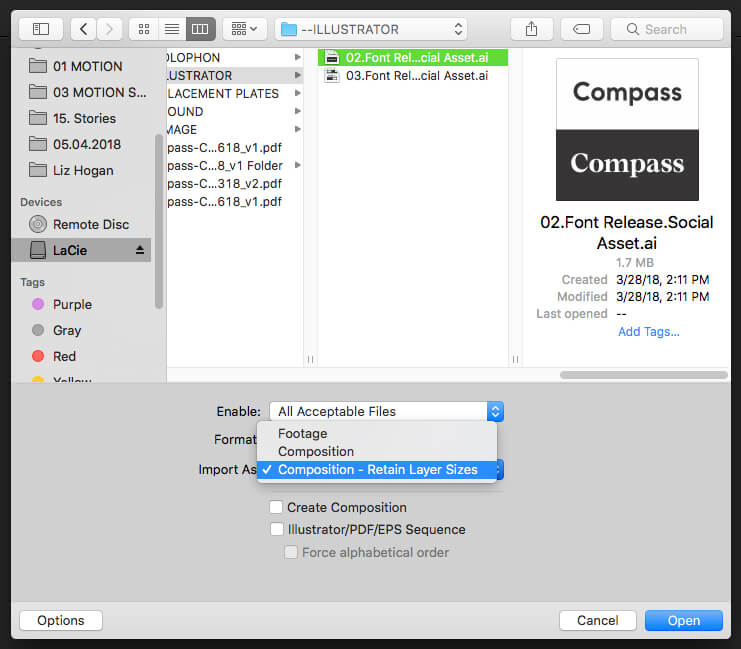
When importing an Illustrator file into After Effects, make sure that the elements you want to individually manipulate are on their own separate layers.
When important an Illustrator file, select "Composition - Retain Layer Sizes".

There are a lot of different formats you can export a composition into. Some of the most commonly used at Compass, and how to achieve it, are described below.
• Standard video | H.264
Composition > Add to Adobe Media Encoder > System Presets > Broadcast > H.264 > High Quality 1080p HD
• Animated .gif | Image sequence
Composition > Add to Render Queue > Output Module > Format > PNG Sequence > Render
• Alpha Channel | Overlay
Composition > Add to Render Queue > Output Module > Format Options > Video Codec > Apple ProRes 4444 > Video Output Channels > RGB + Alpha > Render
This section is where Compass Motion Design toolkits will live and be updated. These can be used when starting a project from scratch, or adding standardized brand animations to an existing composition.
Think of each toolkit as an animated design element that you can pull into what you're working on.